CodePen January in Hull
This week I attended CodePen in Hull again, the first one of the new year after the one where #hullCSS demonstrated SpaceApps at last November, this event we had three speakers with really different topics, Bethan who talked about ethics in tech, Sundeep who told us about SVGs and Steve who told us about some cool tech he found at Future Decoded.

Bethan
Bethan talked about taking responsibility for change as a developer and the importance of owning your own actions, not relying on other people to make changes and taking initiative yourself as a developer to consider the impacts that your actions have on others.
It was a really interesting talk, and my description doesn’t really do it justice but it’s just a reminder that your actions, however small impact on other people both in your team, end users and beyond.

Sundeep
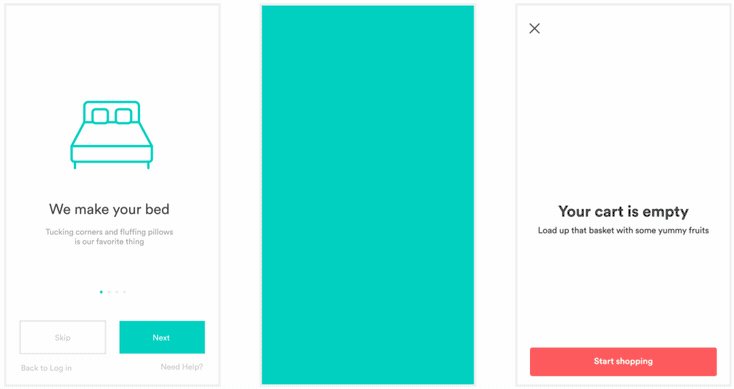
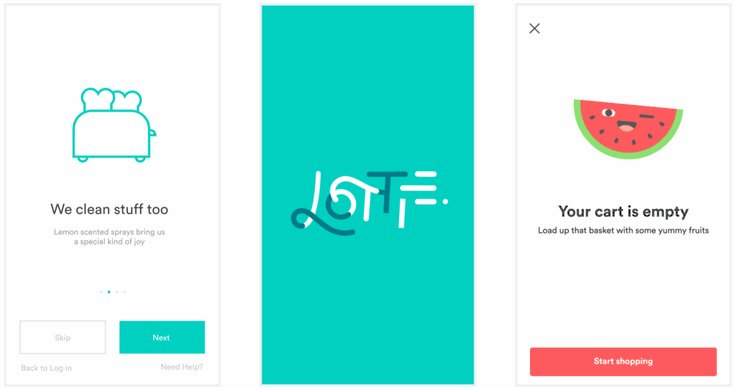
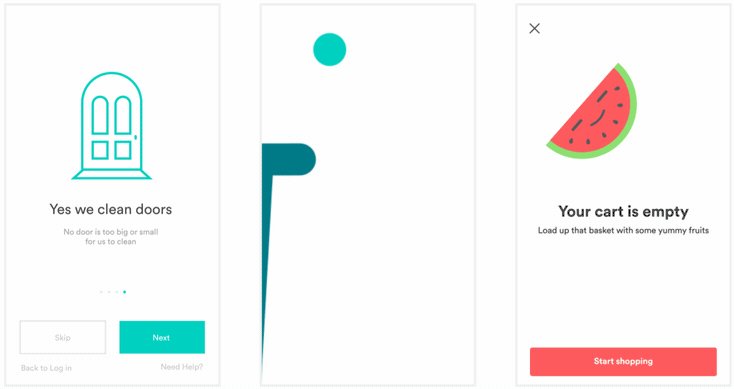
Sundeep gave us an overview of the best way to use SVGs as components in React and then showed us some really cool work from Airbnb, their tool Lottie.
It’s an open source tool that converts After Effects animations to animated SVGs with JavaScript to allow them to render natively on different platforms which looks really awesome and can be seen in the animation in this post. Sundeep also gave us a run-through the best ways to optimise SVG’s for the web, it was a really interesting talk.

Steve
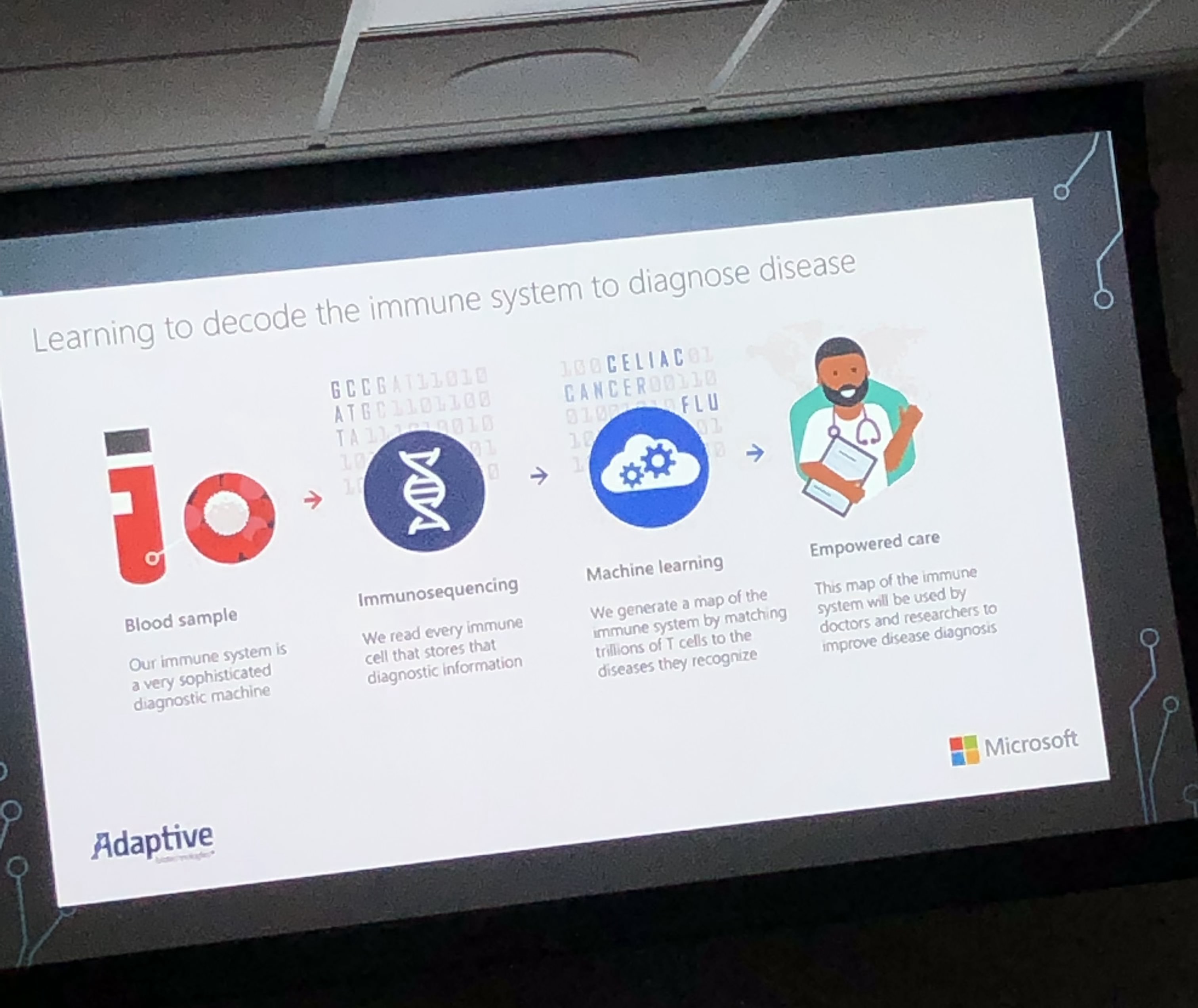
Steve gave us an overview of the talks that he went to at Microsoft’s Future Decoded this year, and went through some cool but scary stuff from Microsoft Labs like using Machine Learning with blood cells to be able to provide a list of every illness you’ve ever had - something that could save thousands of lives.
He also gave us an overview of the scale of modern data production with the potential for Smart Cities to produce 250PB of data every day, autonomous vehicles producing 5TB of data daily and every person producing an average of 1.5GB of files every day. The biggest problem we’re on the verge of is how do we save such a huge amount of data, as production rates exceed the capacity we can store?

Of course, what’s a CodePen event without some super cool stickers and well-illustrated books! This time, I discovered Increment Magazine from Stripe, a really cool magazine with the same goals as CodePen events, to show what teams are doing well and good practices so other teams can learn from them and do even better themselves! The issue I got focusses on security practices.
I also got a Developer, JavaScript and a React sticker from Wes Bos’ collection to add to the Surface sticker set!
Thanks again to C4DI for hosting the event!